Chrome extension triggering an "input" JavaScript event
The recent release on the 18th appears to have broken our checkout platform's postal code lookup. There are a lot of stores using FoxyCart, so this is a pretty big issue for us, one we have to get resolved as soon as possible.
To reproduce:
1. Go to http://www.foxycart.com
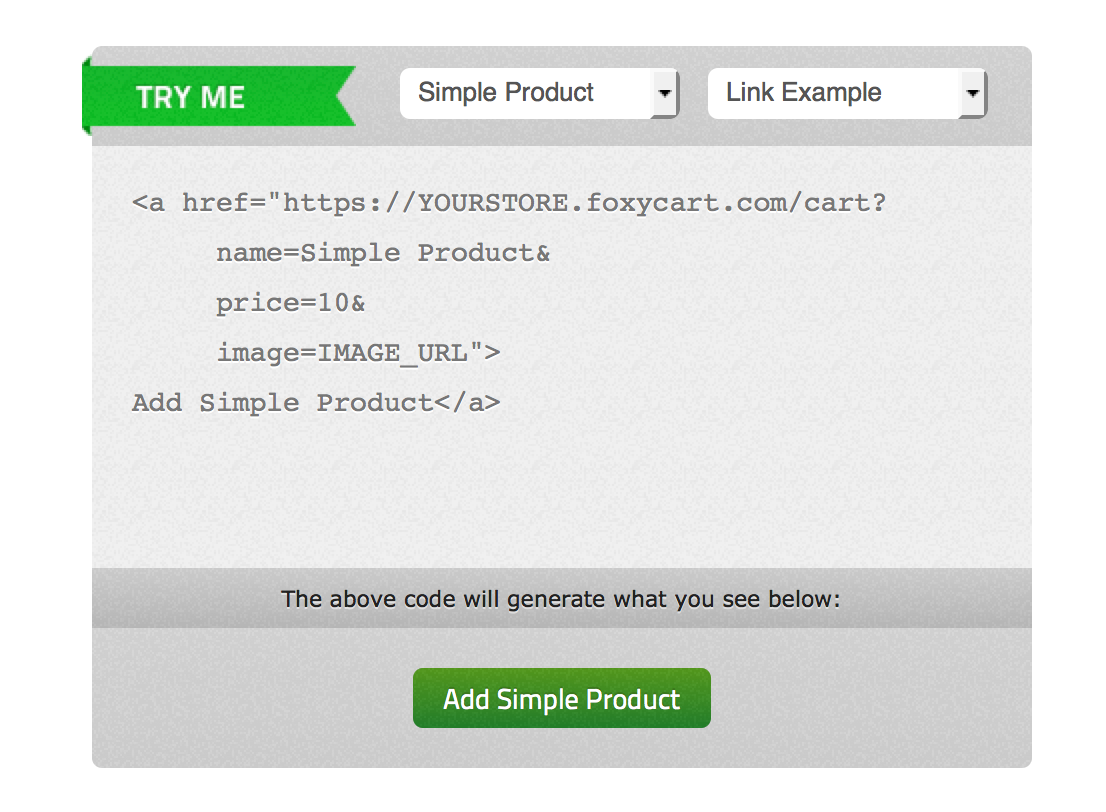
2. Click the "Add Simple Product" button to add an example product.
3. Proceed to Checkout
4. Enter example@foxycart.com as the email
5. Enter example as the password
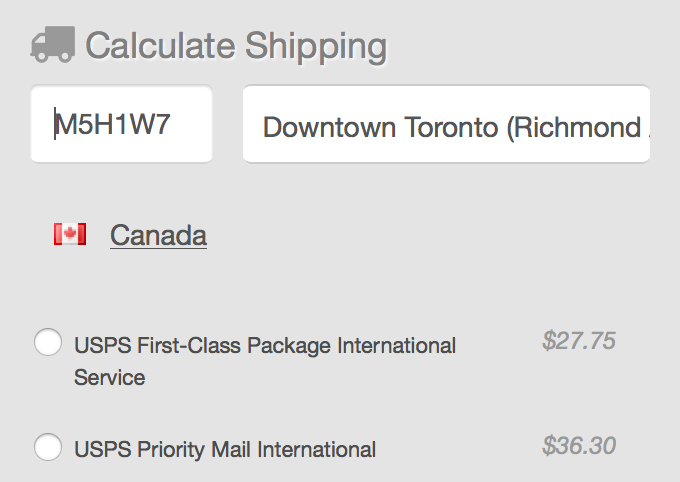
6. Select a shipping rate and try to check out
7. Note how the postal code input triggers.
Using the JavaScript debugger, it appears the 'input.fc.fc-postal-code' event we have a listener on is triggered when it should not be. When the extension is turned off, it does not trigger.
We love 1Password and recommend it often. What can we do to get this fixed ASAP?
Comments
-
Hi Luke,
Thank you so much for reporting this issue! We made a lot of changes in the recent release and while most were improvements it appears we had a regression here. I'd be happy to work with you to squish it! :)
I appreciate you giving such detailed steps, but I'm apparently missing something as I get to a different place than where I should be. I first went to http://www.foxycart.com and I clicked this beautiful green button:

Once clicked I have a nice window slide in from the right but as far as I can tell there is no place for me to login there, so I assume I'm doing something wrong.
FWIW, when I enter my postal code, the location and available shipping methods refresh perfectly:

If I click Proceed to Checkout and then fill my Identity using 1Password, everything fills fine. And when I change the Shipping Method, the cart total appears to update correctly and the Postal Code doesn't flicker or reload.
I tested this in both Chrome and Firefox. Perhaps I am missing something obvious so please let me know and I'll be happy to keep digging :)
0 -
Sorry if my testing steps weren't clear. There is no autofill going on here.
When you get to the checkout, please enter the login and password credentials I originally posted. From there, select a shipping method. (again, no auto fill from 1Password). When I said "try to check out" I mean click the complete your order button. That's where we see the problem. Our JavaScript has a trigger on the "input" event. That event fires when the 1Password extension is active. We're not sure why and that's what we need to have fixed.
Please let us know if you need further clarification.
0 -
I can see what you're seeing. The postal code validation is being triggered when 1Password is active.
0 -
That is correct. This is the line of JQuery we're talking about:
$(this.selector).on('input.fc.fc-postal-code', this.getPostalCodeSelector(), $.proxy(this.postalCodeInputHandler, this));It's a JavaScript input event.
Worth noting, if I load up the checkout page with the extension enabled, and then disable the extension, it does not work. If I reload the page after disabling the extension, it works.
0 -
Thanks @lukestokes, I see what you mean now. I was totally not expecting the password field to magically appear after entering an email address. Since I didn't see a field for a password anywhere, I assumed I was on the wrong page and then entered my own email address. Thanks for clarifying.
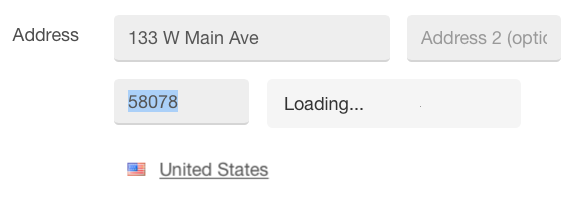
I see what you mean now. When I go to complete my order, the Postal Code field flips over to
Loading...:
I'm not sure of the cause OTTOMH. I'll need to investigate further and get back to you.
0 -
I can confirm this issue as well, but for another website (under development).
Submitting a form in a modal dialog causes angular to mark a completely unrelated input element (with a google places autocomplete dropdown attached to it, if that's relevant...) as touched. This input element is not even present in the form being submitted, so no idea what's going on here. Took me 2 hours to figure out that it was caused by your chrome browser extension.
Here is the call stack if it helps.

As you can see, the even originates from your source file. But since all the code is minified, I can't make much sense of it. You can probably deduce where and why the event is being fired.
I'm happy to further help analyzing this. Let me know if you need additional information.
0 -
From what I can tell this only happens when we are attempting to Autosave a new Login. If you leave the password field blank then 1Password skips the Autosave steps completely and as far as I can tell the issue doesn't happen. I'm guessing you have a non-blank password field on your page, @Ildefonse?
As for why Autosave would have anything to do with this, you may be surprised that saving Logins in 1Password is not as simple as you might expect. We do a lot of things to work around many "unique" and "interesting" coding styles, and one of them is placing focus on fields. I believe this is somehow triggering your events, but what I don't understand is why manually clicking on the
input.fc.fc-postal-codefield doesn't trigger your code whereas 1Password automatically clicking on it does. There's still something that doesn't add up and I'll need to investigate deeper.0 -
Ah, I know what it is now. I'm still working on a fix but I know exactly why we're triggering events on your
shipping_postal_codeinput field now.Efforting....
0 -
@dteare when you're done with the fix, I for one would be interested in knowing what was going on here.
0 -
As for why Autosave would have anything to do with this, you may be surprised that saving Logins in 1Password is not as simple as you might expect.
lol no. The surprising thing is that 1password hasn't done this to to the FoxyCart checkout more times over the years. Thanks for your attention in resolving the issue.
0 -
Ok, I got this fixed!
The issue had to do with a workaround we perform to properly save those "special" and "unique" websites that I was talking about earlier. We do a special dance for password fields and the
shipping_postal_codeinput field received this extra special treatment because we inadvertently thought it was a potential PIN code. If you called itship_postal_codeyou would have averted the problem entirely, but then we wouldn't have been able to have this entertaining talk so I'm glad you didn't :)The fix will be included in 4.3.1, which will likely be pushed later this week or on the weekend. By the way, you might appreciate the CHANGELOG entry that will appear on the 1Password Extension Release Notes page :)
[FIXED] We’re now more stringent on what JavaScript events are sent when creating a new Login. HT to lukestokes and brettflorio from the FoxyCart team (http://www.foxycart.com/) for reporting this issue.
Thanks again!
0 -
Excellent! Keep up the great work!
0 -
Thanks! And thanks for the explanation. I love that it found the
pinandcodein there :)0 -
You're welcome! Thank you for the awesome bug report :)
Just FYI: we just shipped 4.3.1 that should fix this issue for you. Your browsers should update automatically within the next 24 hours or so.
0


